Beacon of Creation’s articles and cards come from the community. If you’d like to be part of it, you’ll need to join our Discord. You’ll also want to check out our writing guidelines further down this page.
Hows and Whys of Discord
Discord is a chat platform (like Slack, Teams, or IRC) where you join a “server”. You can think of a server as a community with its own members, admins, and topics.
The Beacon Discord is a place to talk about Magic design but it’s also where we organize this website. Centralizing it there allows a mix of regular users keeping the show running with new/casual users participating how they like. A platform like Discord allows us to all meet in one place and gives us tools to make sure the community stays safe.
Anyhow, once you join our Discord you’ll want to head down to the #blog-pitches channel:
[image of that]
This channel is where all the current ideas and in-progress articles live. Check out a few of the threads to get a sense of how people are working. When you’re ready, write your own message in the channel.
While you’re there, also check out the #blog-card-of-the-day channel, which is a quicker way to contribute. (some details on how cotd gets filled)
Writing Guidelines and Using WordPress
Once an idea gets off the ground, we will set you up with a WordPress account and you can start putting together your article.
(some tips/guidelines on articles)
Creating an article in WordPress is a little different from writing in Word or Google Docs. WP puts you a little closer to the final HTML, so you’ll be adding paragraphs and other elements directly using a system called Gutenberg. The “block editor” system takes getting used to; feel free to reach out for help.
Scryfall Image Plugin
We’ve installed the Utilities for MTG plugin to support images from Scryfall. To add links or images, you can use special tags in the editor:
[scrylink]cardname:set[/scrylink] results in a link to the card on scryfall with an image of the card on hoverOutput: Beacon of Creation
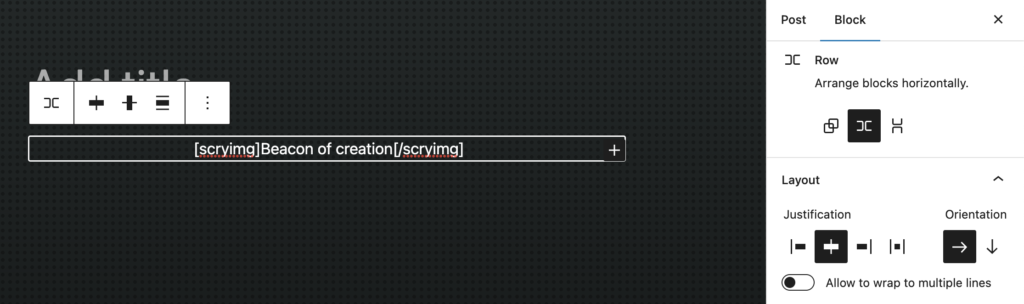
You can also import the full card art, but there are a few tweaks that will help with formatting. You’ll likely want to create a Row first and then insert the code into the Row. You may also want to Center the element.

[scryimg]cardname:set[/scryimg] results in a picture of the card (set is not required)Output:
